This Value Came From the Parameter mailaddress Please Check Your Input and Try Again
JavaScript: HTML Form - email validation
E-mail validation
Validating e-mail is a very important signal while validating an HTML form. In this page nosotros accept discussed how to validate an email using JavaScript :
An electronic mail is a string (a subset of ASCII characters) separated into two parts past @ symbol. a "personal_info" and a domain, that is [electronic mail protected] The length of the personal_info part may be up to 64 characters long and domain name may be up to 253 characters.
The personal_info part contains the following ASCII characters.
- Uppercase (A-Z) and lowercase (a-z) English letters.
- Digits (0-9).
- Characters ! # $ % & ' * + - / = ? ^ _ ` { | } ~
- Character . ( period, dot or fullstop) provided that information technology is not the kickoff or concluding character and it will not come up one after the other.
The domain name [for example com, org, internet, in, us, info] part contains messages, digits, hyphens, and dots.
Example of valid email id
- [electronic mail protected]
- [email protected]
- [email protected]
Case of invalid email id
- mysite.ourearth.com [@ is non nowadays]
- [electronic mail protected] [ tld (Tiptop Level domain) can not start with dot "." ]
- @you lot.me.net [ No character earlier @ ]
- [e-mail protected] [ ".b" is not a valid tld ]
- [email protected] [ tld tin not start with dot "." ]
- [email protected] [ an email should not exist starting time with "." ]
- mysite()*@gmail.com [ here the regular expression merely allows character, digit, underscore, and dash ]
- [email protected]oo.com [double dots are not allowed]
JavaScript code to validate an email id
function ValidateEmail(post) { if (/^\westward+([\.-]?\west+)*@\w+([\.-]?\w+)*(\.\w{2,iii})+$/.test(myForm.emailAddr.value)) { return (true) } alarm("Yous have entered an invalid email address!") render (imitation) } To get a valid email id we use a regular expression /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-][email protected][a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/. According to http://tools.ietf.org/html/rfc3696#page-five ! # $ % & ' * + – / = ? ^ ` . { | } ~ characters are legal in the local part of an e-mail address merely in the to a higher place regular expression those characters are filtered out. You tin can alter or rewrite the said regular expression.
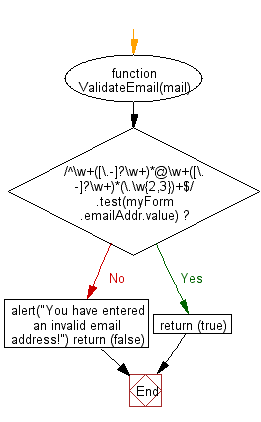
Flowchart :

Regular Expression Pattern
/^\west+([\.-]?\due west+)*@\w+([\.-]?\due west+)*(\.\w{2,3})+$/ Let apply the in a higher place JavaScript function in an HTML course.
HTML Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript form validation - checking email</title> <link rel='stylesheet' href='course-style.css' type='text/css' /> </head> <body onload='document.form1.text1.focus()'> <div class="postal service"> <h2>Input an email and Submit</h2> <form name="form1" activeness="#"> <ul> <li><input type='text' name='text1'/></li> <li> </li> <li class="submit"><input type="submit" name="submit" value="Submit" onclick="ValidateEmail(certificate.form1.text1)"/></li> <li> </li> </ul> </form> </div> <script src="email-validation.js"></script> </body> </html> JavaScript Lawmaking
function ValidateEmail(inputText) { var mailformat = /^\west+([\.-]?\due west+)*@\west+([\.-]?\w+)*(\.\westward{2,three})+$/; if(inputText.value.match(mailformat)) { alert("Valid email address!"); document.form1.text1.focus(); return true; } else { alert("You accept entered an invalid e-mail accost!"); document.form1.text1.focus(); return false; } } CSS Code
li {list-style-type: none; font-size: 16pt; } .mail { margin: machine; padding-tiptop: 10px; padding-bottom: 10px; width: 400px; background : #D8F1F8; edge: 1px soild silver; } .mail h2 { margin-left: 38px; } input { font-size: 20pt; } input:focus, textarea:focus{ background-color: lightyellow; } input submit { font-size: 12pt; } .rq { color: #FF0000; font-size: 10pt; } View the Javascript email validation in the browser
RFC 2822 standard electronic mail validation
Regular Expression Pattern (Ref: https://bit.ly/33cv2vn):
/(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]| \\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-nine-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-nine-]*[a-z0-9])?| \[(?:(?:25[0-v]|ii[0-4][0-nine]|[01]?[0-9][0-9]?)\.){3}(?:25[0-five]|2[0-four][0-9]|[01]?[0-ix][0-ix]?|[a-z0-9-]*[a-z0-9]: (?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])/ View the Javascript email validation (RFC 2822) in the browser
You can use the following e-mail addresses to test the said Regular Expression:
Ref: https://bit.ly/35g81dj
List of Valid Email Addresses
- [e-mail protected]
- [email protected]
- [email protected]
- [email protected]
- [electronic mail protected]
- [email protected][123.123.123.123]
- "e-mail"@example.com
- [email protected]
- [email protected]
- [e-mail protected]
- [electronic mail protected]
- [e-mail protected]
- [email protected]
- [e-mail protected]
Listing of Strange Valid Email Addresses
- much."more\ unusual"@example.com
- very.unusual."@"[email protected]
- very."(),:;<>[]".VERY."[email protected]\\ "very"[electronic mail protected]
file_download Download the validation lawmaking from here.
Other JavaScript Validation:
- Checking for not-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Countersign Validation
- IP address Validation
Previous: JavaScript: HTML Form - restricting the length
Next: JavaScript: HTML Class - Date validation
JavaScript: Tips of the Day
Converts an asynchronous office to return a promise.
Example:
const tips_promise = func => (...args) => new Promise((resolve, pass up) => func(...args, (err, result) => (err ? reject(err) : resolve(issue))) ); const delay = tips_promise((d, cb) => setTimeout(cb, d)); console.log(delay(2000).so(() => console.log('Hello!'))); Output:
[object Promise] { ... } "How-do-you-do!" Source: https://www.w3resource.com/javascript/form/email-validation.php
0 Response to "This Value Came From the Parameter mailaddress Please Check Your Input and Try Again"
Post a Comment